Changelog
Patch details and release notes
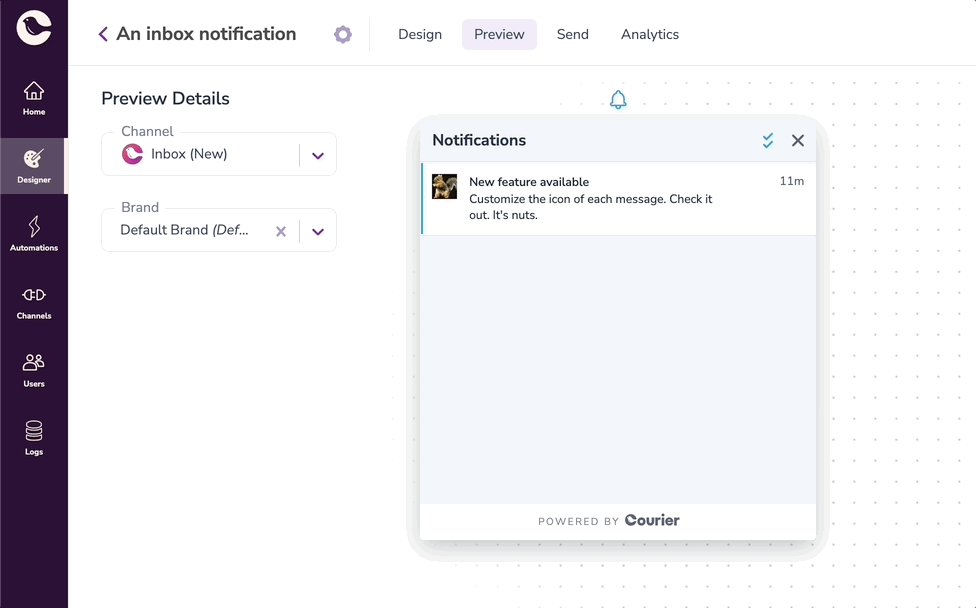
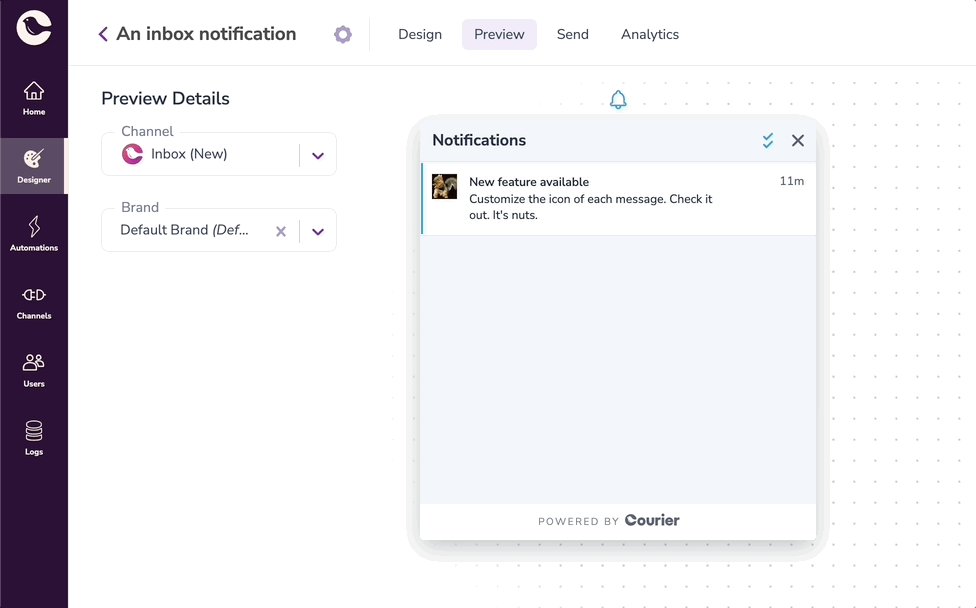
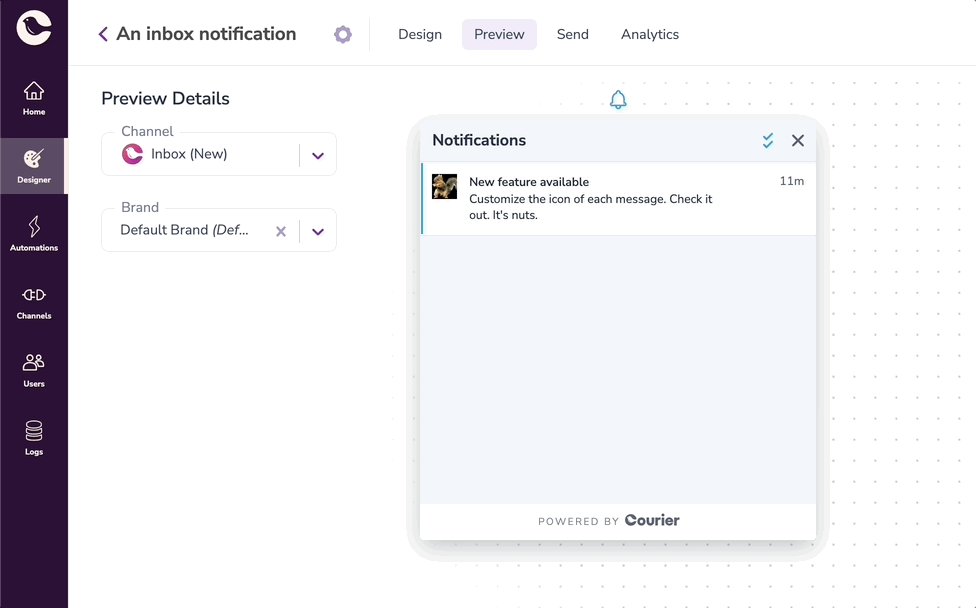
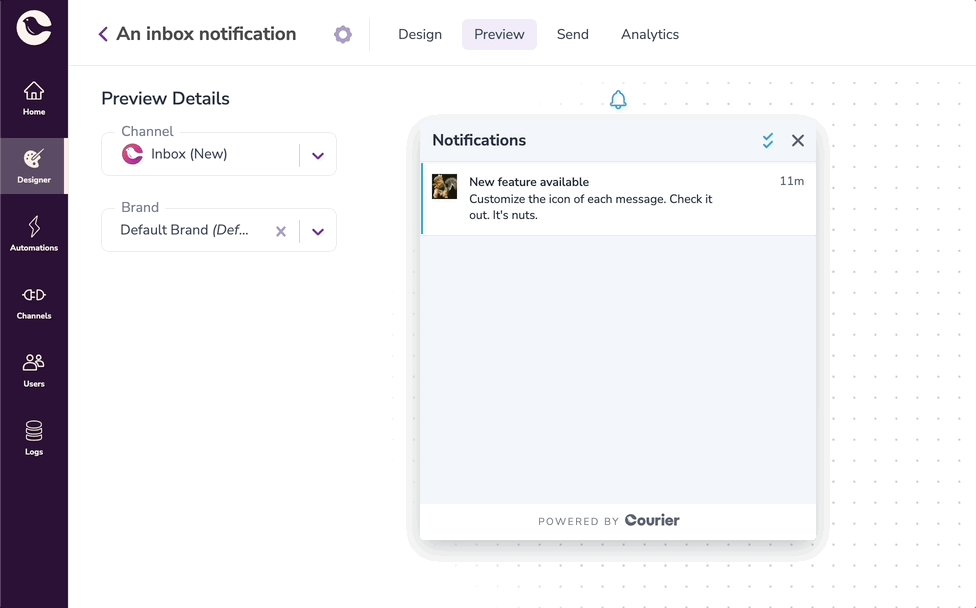
## Inbox message icons
We added the ability to customize the message icon for inbox messages. That means you can set a different icon for each type of notification that you send.
To do this, Message Icons needs to be enabled in your [brand’s in-app settings](https://app.courier.com/designer/brands) (they should be by default). Then you can add an icon to your notification template.

## CourierJS client SDK
The first [client-side SDK for Courier](https://github.com/trycourier/courier-js) is now available and it's in JavaScript. It simplifies the process of incorporating Courier into your projects. The ability to make direct calls to Courier within your JavaScript code eliminates the requirement for an additional back-end service between your front end and the Courier API.
We introduced three new API calls in this release: the `identify` call for tying a user to actions they perform, such as logging in or updating their profile, and the `subscribe` and `unsubscribe` calls for subscribing and unsubscribing to lists.
```console
# npm
npm install @trycourier/courier-js
# yarn
yarn add @trycourier/courier-js
# pnpm
pnpm add @trycourier/courier-js
```
## Datadog integration
As product notifications are crucial to the entire application experience, it's essential to link this data back to central cloud observability platforms that provide a comprehensive view of the entire stack.
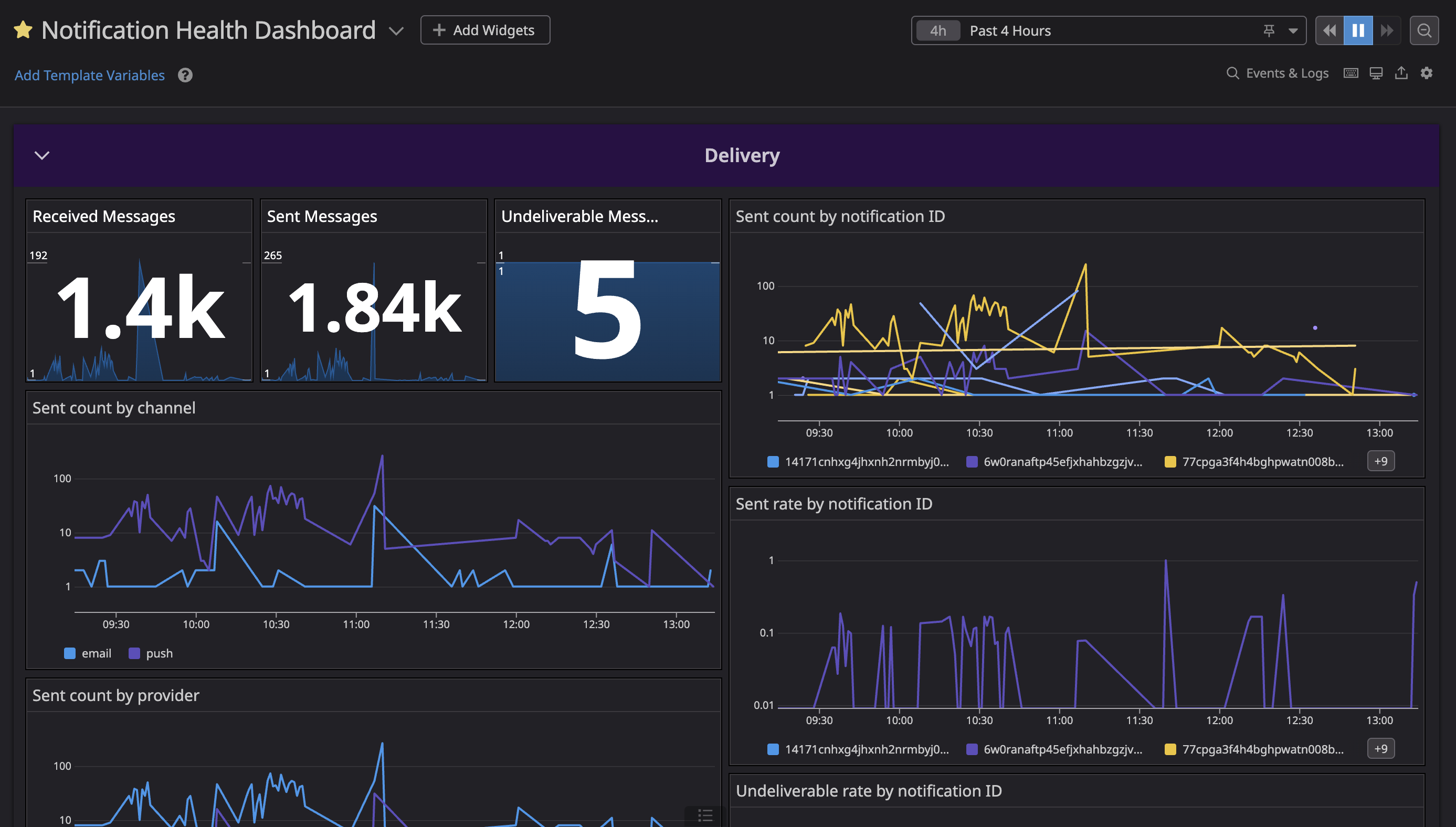
We're excited to announce our first observability [integration with Datadog](https://www.courier.com/docs/platform/logging/observability/datadog/), which collects metrics and other data from applications and provides accurate monitoring tools and dashboards.

This integration is currently available only on Courier's Business plan, along with other production-focused features. Use our [dashboard starter kit](https://www.courier.com/docs/platform/logging/observability/datadog/#dashboard) to set up a simple dashboard in Datadog for your Courier data.
## Improvements and fixes
- Improved logs for automations by adding `run_id` and `automation_template_id` for messages sent using an automation.
- Added detailed automation run and step context to help debug when errors occur.
- Improved automations testing experience by adding an invoke option in the Automations UI.
- Template overrides will now support link tracking out of the box.
- Added ability to import existing Mandrill templates.
- Added support for Twilio `from` numbers in the provider configuration screen.
- Added [more class definitions and helpful comments](https://github.com/trycourier/courier-ios) to the Courier iOS SDK.
- Added automations invoke source metrics for observability providers.
- JavaScript execution/interpolation syntax for Automations processing.
- Added a blog post on [automated SMS notification systems](https://www.courier.com/blog/automated-sms-notification-system/).
- Fixed a bug with duplicating templates in test environment causing templates not to load properly.
- Fixed a bug with audience calculations and user matching.
- Fixed a bug with audience conditionals not handling boolean values.
- Fixed a bug related to automations being unexpectedly re-triggered when a user profile is modified.

Backed by