Welcome to the Courier Blog
Learn about tactics and strategies to deliver a better product notification experience to your users.

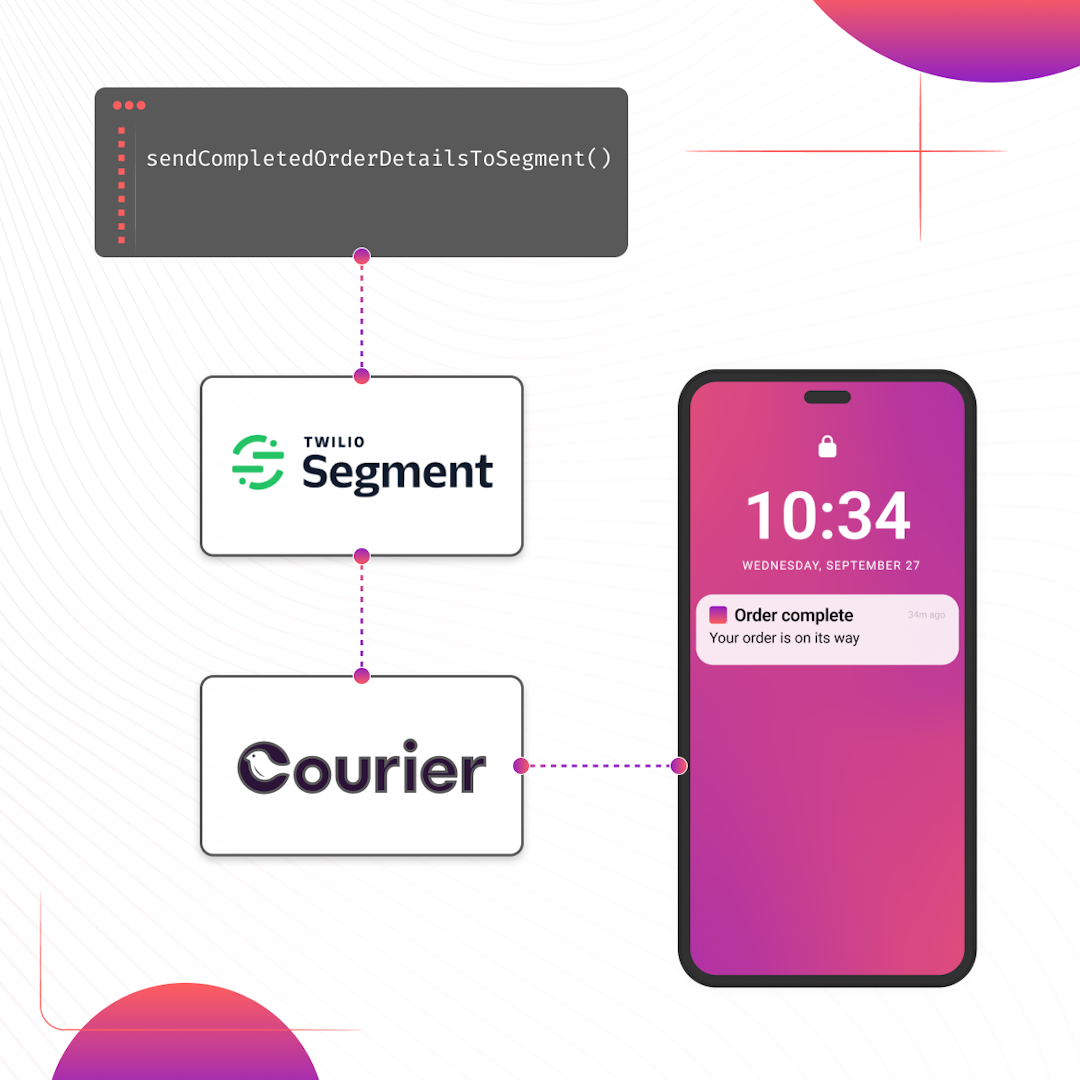
How to Set Up Automatic Push Notifications Based on Segment Events
Push notifications have carved their own niche as a powerful tool for continuous user engagement. Regardless of whether an app is actively in use, they deliver your messages straight to your user's device. Two key players that can combine to enhance your push notification strategy are Segment and Courier. In this tutorial, we show you how to set up Courier to listen to your Segment events and then send push notifications to an Android device based on data from these events.
Sarah Barber
November 17, 2023

Best Practices for SMS Tools and Text Message API Implementation
Courier delivers easy access to the messaging providers you use, all in a familiar language and with documentation that’s comprehensive and easy to follow. This page will give you an overview of the SMS providers supported by Courier’s text messaging API, so that you can assess if moving towards a messaging management tool is right for you.
Oleksii Klochai
November 14, 2023

How to Use a Push API to Send Notifications from your Mobile App
This article dives into the topic of push notifications and explains how to use Courier’s push API to deliver simple, one-time push notifications to Android or iOS systems.
Oleksii Klochai
November 08, 2023

How to Send Firebase Notifications to iOS Devices Using Courier
This tutorial explains how to send push notifications to iOS devices from your iOS application code using Firebase FCM and Courier’s iOS SDK.
Martina Caccamo
November 01, 2023

Toast messages, their use cases, and examples
Toast messages are an established part of modern technology – both a form of messaging and a protocol for delivering information. If you want an effective marketing strategy, an easy-to-use product, or a way to redirect traffic to new features, you would benefit from understanding toast messages and how they compare to other messaging formats. Read on to learn more about the toast message and how it lines up with other communication formats, and for advice on when the toast message is most appropriate for your users.
Oleksii Klochai
October 30, 2023

How to Choose the Right SMS API for Your Project
In this article, we explain how to choose the right SMS API provider for your needs. We also cover how using Courier can help save a lot of the headache of deciding on a provider, as well as how it offers extra functionality to enhance your SMS sending strategy.
Sarah Barber
October 25, 2023

Top 7 Push Notification APIs
Push notifications are a great way to keep users engaged with a product. Used properly, they can significantly increase your click-through rate compared to an email blast. Read our comparison which considers 7 of the top providers against the following set of factors: API documentation/SDK: how easily the service integrates with your code, how accurate the documentation is, and whether the service supports all mobile languages Features: what the main service features are and whether it has common features for notification APIs Price: what the cheapest plan is, what exactly it covers, and how the pricing scales
Oleksii Klochai
September 08, 2023

Mastering Android Push Notifications: A Guide Using Courier’s SDK
Learn how about the key features of Android push notifications and how to send a test push notification using the Courier SDK. By the end, you’ll see how Courier makes managing Android push notifications a more manageable task, leaving you with more time to focus on creating a great user experience.
Adam Searle
August 31, 2023
Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

© 2024 Courier. All rights reserved.