
Designing Slack Notifications using Block Kit and Jsonnet
Earlier this summer, Riley Napier from our engineering team joined me for our June 24th Courier Live to help me build a Slack Slash Command to display estimated departure times for BART Stations. We created a Glitch ExpressJS app to accept the commands and Courier to handle the responses. We designed the messages by dynamically generating Block Kit using Jsonnet.
Check out the video below to watch us:
- Walk through setting up a Glitch App that handles Slack Slash Commands
- Create a notification for Slack
- Use the Jsonnet Block to dynamically create Block Kit elements
Find the full project code on the Courier Slack Slash Bart Glitch App.
Be sure to Like the video and Subscribe to our YouTube channel.
What is Jsonnet?
Jsonnet is a powerful data templating language for JSON. It has a Python-like syntax that allows you to build JSON output using variables, functions, conditionals, etc. This comes in handy when dynamically creating Block Kit elements for Slack. Courier provides the following functions that allow you to grab data and profile information.
1# Grab values by JSON path from data passed during send2local data = data("path", "default");34# Grab values by JSON path from merged recipient profile5local profile = profile("path", "default");
For an overview of the basics of Jsonnet syntax, check out Learn Jsonnet in Y minutes.
Displaying BART Station Departure Times
To display the Departure Times passed to the notification, we used variables, functions, and list comprehensions to generate the resulting Block Kit sections. We started with the following data originating from the BART API:
1{2"data": {3"date": "09/01/2020",4"time": "06:50:01 AM PDT",5"station": {6"name": "Powell St.",7"abbr": "POWL",8"etd": [9{10"destination": "Antioch",11"abbreviation": "ANTC",12"limited": "0",13"estimate": [14{15"minutes": "7",16"platform": "2",17"direction": "North",18"length": "10",19"color": "YELLOW",20"hexcolor": "#ffff33",21"bikeflag": "1",22"delay": "0"23},24{25"minutes": "37",26"platform": "2",27"direction": "North",28"length": "10",29"color": "YELLOW",30"hexcolor": "#ffff33",31"bikeflag": "1",32"delay": "0"33},34{35"minutes": "66",36"platform": "2",37"direction": "North",38"length": "10",39"color": "YELLOW",40"hexcolor": "#ffff33",41"bikeflag": "1",42"delay": "0"43}44]45},46{47"destination": "Berryessa",48"abbreviation": "BERY",49"limited": "0",50"estimate": [51{52"minutes": "9",53"platform": "2",54"direction": "North",55"length": "10",56"color": "GREEN",57"hexcolor": "#339933",58"bikeflag": "1",59"delay": "0"60},61{62"minutes": "39",63"platform": "2",64"direction": "North",65"length": "10",66"color": "GREEN",67"hexcolor": "#339933",68"bikeflag": "1",69"delay": "0"70}71]72}73]74},75"message": ""76}77}
Using a Jsonnet block, we used the following Jsonnet code to render the Block Kit Sections
1local station = data("station");2local get_image(color, direction) =3"https://dummyimage.com/100x100/%s/000000.png&text=%s" % [color[1:], direction];45local get_cars(length) = std.join("", [ ":train:" for x in std.range(1, std.parseInt(length))]);67local is_bike(flag) =8if flag == "1" then "\n:bike:" else "";910local get_estimate(estimate) =11{12"type": "section",13"text": {14"type": "mrkdwn",15"text": ":clock4: *%s min*\nPlatform %s\n%s %s" % [estimate.minutes, estimate.platform, get_cars(estimate.length), is_bike(estimate.bikeflag)]16},17"accessory": {18"type": "image",19"image_url": get_image(estimate.hexcolor, estimate.direction),20"alt_text": "%s %s" % [estimate.direction, estimate.color]21}22};2324local get_estimates(estimates) =25[26get_estimate(estimate)27for estimate in estimates];2829local get_destinations(etd) =30[31{32"type": "section",33"text": {34"type": "mrkdwn",35"text": "*%s*" % etd.destination36}37}38] + get_estimates(etd.estimate) +39[40{41"type": "divider"42}43];4445std.flattenArrays([46get_destinations(etd)47for etd in station.etd48])
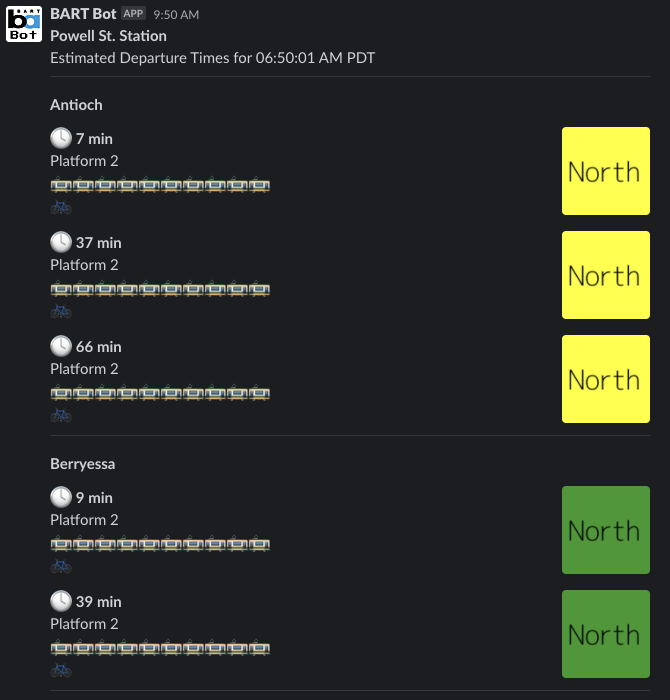
This results in Block Kit that looks like the following:

Feel free to remix our Glitch app and create your own Slack Slash Command. Be sure to let us know what you create.
Is there something you’d like to see us do using Courier? Let us know and it might be the subject of our next Courier Live. We stream a new Courier Live every Wednesday at noon Pacific. Follow us on Twitch to be notified when we go live.
-Aydrian
More from Courier

Tools and Techniques to Establish Your Data Team Early
How tools like Segment, Metabase, Snowflake, Census, and others, can help establish a data team from the very early stages in a startup.
Raymond See
February 16, 2023

Develop a Motivational QOTD with Courier and GPT2
Courier and OpenGPT2 in action: build a service that sends friends and family an AI generated motivational quote of the day.
Prakhar Srivastav
February 09, 2023
Free Tools
Comparison Guides
Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

© 2024 Courier. All rights reserved.