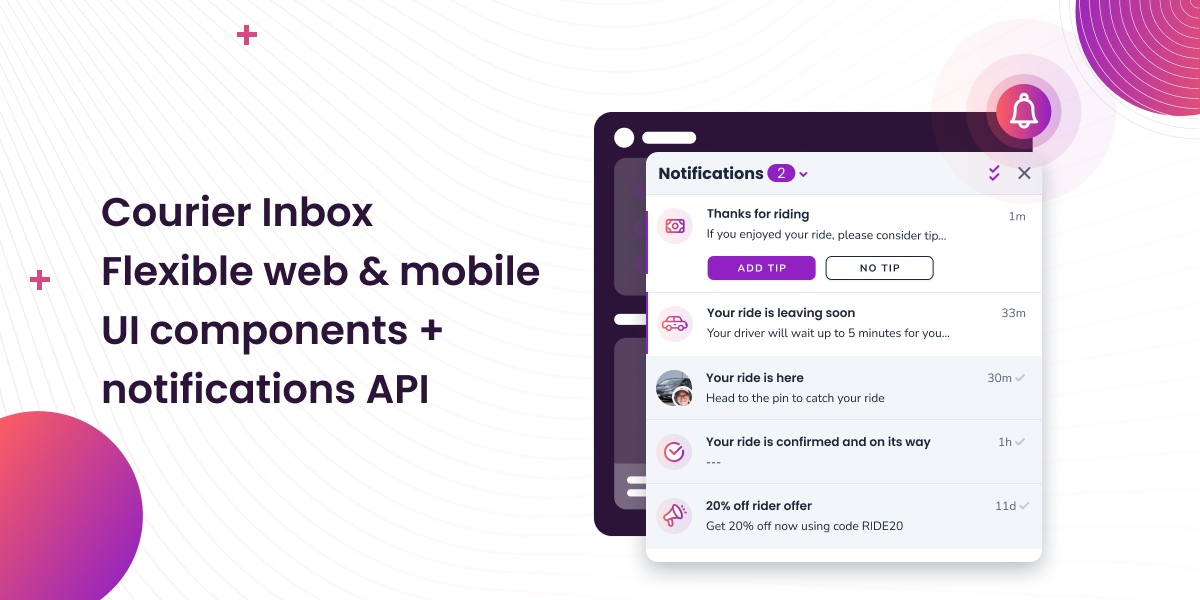
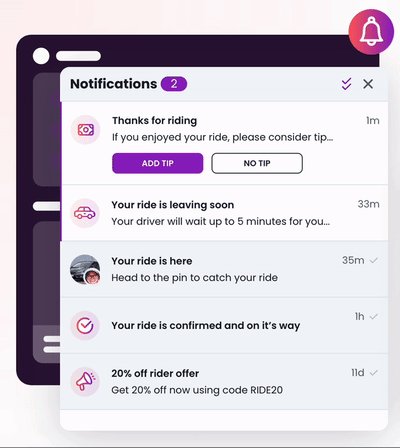
Courier Inbox for web and mobile, a complete notification center
Donnie Wang
June 14, 2023

📣 Join the conversation on Product Hunt where we're discussing this groundbreaking launch and the future of in-app notifications.
A notification center inside of web and mobile apps is now an expectation. It’s a way to reach specific audiences or users with tailored messages and a way to boost engagement by bringing people back into the app.
While Courier has been adding Inbox capabilities over the last couple years, we’re excited to announce a complete set of SDKs that span web and mobile. You can drop in a full-featured inbox to give your users a best-in-class notification center inside your app that works seamlessly with your existing notification flows.
Here are just a few features of Courier Inbox:
- All the code needed to build custom notification lists that show new messages when they arrive in real time.
- Prebuilt-UI that allows you to add a notification center to your app in minutes rather than months.
- API, event or manually triggered notifications to your user’s inbox, or using inbox as one step in a multichannel sequence that includes email, Slack, or any channel.
- Synchronization of message status across web and mobile inboxes, as well as other channels used like email and SMS.
- User notification preferences to offer more control to your users over what notifications they receive from your app and which channels work best for them.
To see the full set of features for Courier Inbox, head to the docs. Or, if you’d like to see an example of what you can build with Courier, check out our Instagram-inspired IOS app, Puppygram or see how inbox is used at LaunchDarkly, DroneDeploy, and Oyster HR.

Options to build with Courier Inbox
Previously, it was only feasible for large engineering teams to pull off a full-fledged notification inbox. Smaller teams often found themselves strained by the sheer scope of the project. Besides the engineering challenges, the design and user interface for the notification inbox also required thoughtful attention. Even though standard patterns exist in popular apps, like Instagram and Amazon, there's pressure to deliver a user-friendly experience that’s on-brand and doesn’t compromise the aesthetic integrity of the overall application.
This was an important driver for Courier Inbox. We wanted to make sure we offered complete SDKs for web, Android and IOS, where a developer has access to the development tools and UI components so that the frontend is as well designed as the backend. Courier also offers customizable branding design options, to match your inbox to your application's look and feel.
Whether you're looking for a fully hosted implementation that requires minimal configuration or a composable, headless offering that you can tailor to your specific needs, Courier has got you covered.
Real-world examples
DroneDeploy
As a leader in drone mapping software, DroneDeploy offers services that capture interior and exterior visual data of a construction project or other environment, managing drone fleets for site documentation and analysis.
With Courier, we added a beautiful inbox and in-app push notifications in a matter of weeks. We used the great looking pre-built component to save even more time. Notifications are not our core competency, so it made complete sense to integrate rather than build out and support our own implementation.
James Pipe, VP of Product, DroneDeploy
DroneDeploy has integrated Courier's inbox into their web application as a notification center. This has significantly improved customer communications, providing timely updates and important information to clients directly within the app.
Top notifications sent through their inbox include status updates when new maps, walkthroughs, or progress videos are uploaded, and edit access is requested/approved/declined.
LaunchDarkly
LaunchDarkly offers a feature management platform to developers and DevOps engineers. The platform offers multivariate feature flags, which enables A/B testing and the ability to incrementally roll out new features.
We were able to build the in-app notification experience that we wanted with excellent support and communication from the Courier staff.
Lucy Wonsower, Software Engineer, LaunchDarkly
LaunchDarkly uses Courier's inbox for:
- Managing event notifications for their feature management platform, such as requests for a new feature flag, or approvals of a feature flag request. The notification inbox speeds up these requests and approvals, thereby increasing value and customer retention.
- Sending team notifications such as team membership admin alerts, new user invites, welcome emails, and email verification messages.
- Billing notifications such as notifications that a user’s card was charged or that there was a failure to charge a card.
Oyster HR
Another organization that has reaped significant benefits from Courier's notification inbox is Oyster HR. As a global employment platform, Oyster HR enables businesses to hire, pay, and manage employees from across the world without the need to set up business entities in each country.
Using Courier Inbox, Oyster saved 4 engineers 3 months of work from not having to construct a notification infrastructure, design a UI, and develop them to spec. But the most important benefit is that as Oyster scales, we won't need to hire additional engineers solely to manage our notification framework as the volume grows.
Amy Weinrieb, Senior Product Manager, Oyster HR
Integrating Courier's notification inbox
One of the standout features of Courier's notification inbox is its simplicity of integration. Whether it's a mobile or a web application, a few lines of code are all you need to embed a fully functional notification inbox into your application.
Here we have examples for adding an inbox to your web, IOS, and Android applications.
Adding a notification center to your web application
For web applications, you can use either the Courier React SDK or the vanilla JavaScript SDK. Here is a simple React example to illustrate this process.
Copied!
//App.jsimport { CourierProvider } from "@trycourier/react-provider";import { Inbox } from "@trycourier/react-inbox";function App() {// Replace 'yourUserId' and 'YOUR_CLIENT_KEY' with your own detailsconst userId = 'yourUserId';const clientKey = 'YOUR_CLIENT_KEY';return (<CourierProvider userId={userId} clientKey={clientKey}><Inbox /></CourierProvider>);}
The above code is all it takes to integrate Courier's notification inbox into your React application. You just need to import CourierProvider and Inbox from @trycourier/react-provider and @trycourier/react-inbox respectively. Then, you set the userId and clientKey within the CourierProvider, and place the Inbox component within it. Look at the README on GitHub if you need more information.
The userId and clientKey are crucial for Courier to know who's using the inbox and to ensure the proper messages are displayed. The clientKey is a public-facing key that can be found by navigating to "Settings > API keys" in the Courier app.
The snippet uses the basic authentication provided by Courier. However, for enhanced security, it is recommended to use JWT Authentication. The complete guide to set up JWT Authentication can be found here.
Adding a notification center to your IOS application
Here is an example for an iOS application written in Swift:
Copied!
import Courier_iOS// Create the viewlet courierInbox = CourierInbox(didClickInboxMessageAtIndex: { message, index inmessage.isRead ? message.markAsRead() : message.markAsUnread()print(index, message)},didClickInboxActionForMessageAtIndex: { action, message, index inprint(action, message, index)},didScrollInbox: { scrollView inprint(scrollView.contentOffset.y)})// Add the view to your UIcourierInbox.translatesAutoresizingMaskIntoConstraints = falseview.addSubview(courierInbox)// Constrain the view how you'd likeNSLayoutConstraint.activate([courierInbox.topAnchor.constraint(equalTo: view.topAnchor),courierInbox.bottomAnchor.constraint(equalTo: view.bottomAnchor),courierInbox.leadingAnchor.constraint(equalTo: view.leadingAnchor),courierInbox.trailingAnchor.constraint(equalTo: view.trailingAnchor),])Task {try await Courier.shared.signIn(accessToken: "pk_prod_H12...",clientKey: "YWQxN...",userId: "example_user_id")}
This approach exemplifies the ”drop-in” method. You begin by importing the Courier_iOS package, add the view to your app, then sign in to your Courier account using your access token, client key, and user ID. The CourierInbox, for UIKit, and the CourierInboxView for SwiftUI, is then placed in your app how you’d like and, instantly embedding the notification inbox into your application with minimal effort. It's a quick and efficient way to get started, allowing developers to focus on building the core aspects of their app. This way, you can offer a powerful notification inbox to your users without spending significant time on implementation — and, more importantly, without compromising on the feature set.
Adding a notification center to your Android application
For those interested in Android, here is the default inbox example for you.
Copied!
val inbox: CourierInbox = view.findViewById(R.id.courierInbox)inbox.setOnClickMessageListener { message, index ->if (message.isRead) message.markAsRead() else message.markAsUnread()Courier.log(message.toString())}inbox.setOnClickActionListener { action, message, index ->Courier.log(action.toString())}lifecycleScope.launch {Courier.shared.signIn(accessToken = "pk_prod_H12...",clientKey = "YWQxN...",userId = "example_user_id")}
This code snippet showcases the power of the Courier library in Android development, demonstrating the ability to log, mark messages as read or unread, and capture actions.
Alternative, headless approach to building an inbox with Courier
But what if you need more control over your notification inbox's appearance and behavior? Courier also offers a headless option. This approach allows developers to customize every aspect of their inbox, tailoring it to meet specific design or functional requirements. You have the flexibility to change everything from the overall layout and individual components to the styling of each notification card. This way, Courier ensures that developers can create an inbox that not only fits their needs but also aligns perfectly with their application's UI and UX.
Next steps
Whether you’re working on web or mobile app development, Courier provides a comprehensive, flexible, and easily integrable solution to ensure your users are always in the know and keep coming back to your app.
It’s free to try. You can send 10,000 messages every month for no cost as you get to know the ins and outs of what’s possible with Inbox. To help you get started, we suggest exploring the detailed guides for each platform: iOS, Android, and web. These comprehensive guides provide step-by-step instructions and code examples to guide you through the integration process.
Don't forget, Courier also provides seamless integration with push notifications. We've previously covered how to set up push notifications with Courier. By combining these two powerful features, you can provide a complete, personalized notification experience to your users.
Remember, providing a top-notch notification experience to your users doesn't have to be a daunting task. If you want to build a custom notification inbox that is not only user-friendly and efficient but also easily integrable across platforms, start your notifications journey with Courier today!
Similar resources

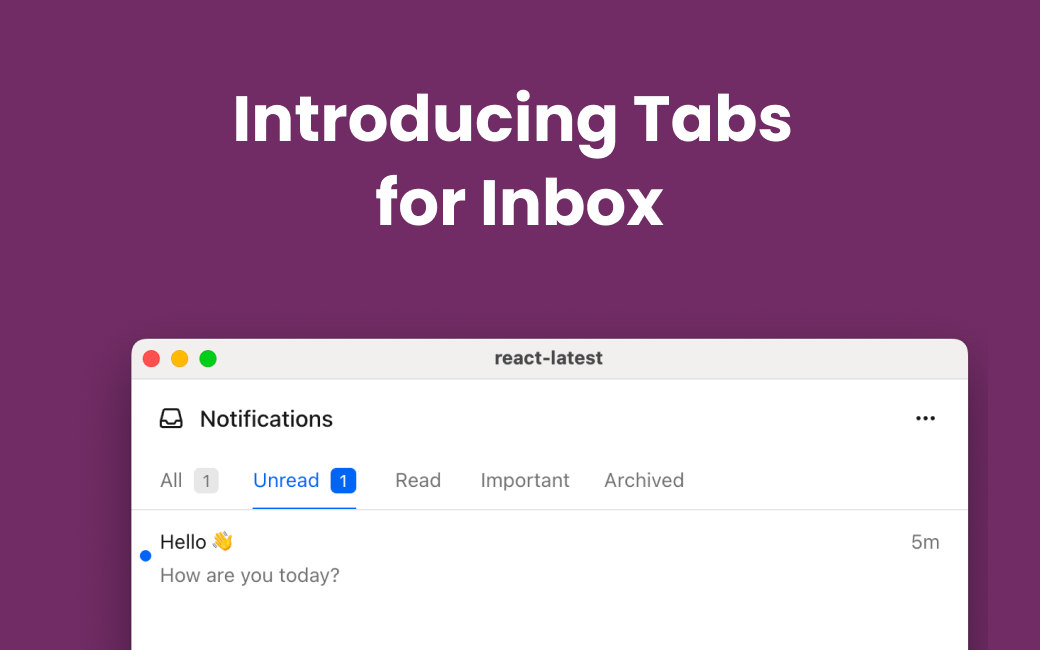
Help Users Navigate In-App Notifications Faster with Tabs in Courier Inbox
As your product grows, notifications pile up fast—and a single “everything” list turns into noise. Tabs for Courier Inbox let you organize in-app notifications into focused views (like Comments, Mentions, or Reactions) so users can find what they need faster, without you building custom filtering UI.
By Mike Miller
January 08, 2026

Your Notifications Now Have Two Audiences: Humans and AI Agents
AI agents are now filtering, summarizing, and acting on notifications before users ever see them. In late 2024, Anthropic released the Model Context Protocol. By mid-2025, MCP had become the connective tissue for AI agents that take actions on behalf of users. Google followed with A2A. Agentic browsers like Perplexity Comet and Opera Neon started treating the web as something to navigate programmatically. Your notification strategy needs to account for machine interpretation, not just human attention.
By Kyle Seyler
January 05, 2026

How to Use WhatsApp Typing Indicators on Twilio (Public Beta Guide)
Twilio now supports typing indicators for WhatsApp. When your backend takes a few seconds to generate a response, you can show users that something's happening instead of leaving them staring at a silent chat. The indicator appears when you call the new /v2/Indicators/Typing endpoint, automatically marks the message as read, and disappears after your response arrives or 25 seconds pass. This guide covers the API details, implementation patterns for Node.js and Python, when to use typing indicators, and current beta limitations.
By Kyle Seyler
December 03, 2025
© 2026 Courier. All rights reserved.