Designing Slack Notifications using Block Kit and Jsonnet
Aydrian Howard
September 02, 2020

Table of contents
Earlier this summer, Riley Napier from our engineering team joined me for our June 24th Courier Live to help me build a Slack Slash Command to display estimated departure times for BART Stations. We created a Glitch ExpressJS app to accept the commands and Courier to handle the responses. We designed the messages by dynamically generating Block Kit using Jsonnet.
Check out the video below to watch us:
- Walk through setting up a Glitch App that handles Slack Slash Commands
- Create a notification for Slack
- Use the Jsonnet Block to dynamically create Block Kit elements
Find the full project code on the Courier Slack Slash Bart Glitch App.
Be sure to Like the video and Subscribe to our YouTube channel.
What is Jsonnet?
Jsonnet is a powerful data templating language for JSON. It has a Python-like syntax that allows you to build JSON output using variables, functions, conditionals, etc. This comes in handy when dynamically creating Block Kit elements for Slack. Courier provides the following functions that allow you to grab data and profile information.
Copied!
# Grab values by JSON path from data passed during sendlocal data = data("path", "default");# Grab values by JSON path from merged recipient profilelocal profile = profile("path", "default");
For an overview of the basics of Jsonnet syntax, check out Learn Jsonnet in Y minutes.
Displaying BART Station Departure Times
To display the Departure Times passed to the notification, we used variables, functions, and list comprehensions to generate the resulting Block Kit sections. We started with the following data originating from the BART API:
Copied!
{"data": {"date": "09/01/2020","time": "06:50:01 AM PDT","station": {"name": "Powell St.","abbr": "POWL","etd": [{"destination": "Antioch","abbreviation": "ANTC","limited": "0","estimate": [{"minutes": "7","platform": "2","direction": "North","length": "10","color": "YELLOW","hexcolor": "#ffff33","bikeflag": "1","delay": "0"},{"minutes": "37","platform": "2","direction": "North","length": "10","color": "YELLOW","hexcolor": "#ffff33","bikeflag": "1","delay": "0"},{"minutes": "66","platform": "2","direction": "North","length": "10","color": "YELLOW","hexcolor": "#ffff33","bikeflag": "1","delay": "0"}]},{"destination": "Berryessa","abbreviation": "BERY","limited": "0","estimate": [{"minutes": "9","platform": "2","direction": "North","length": "10","color": "GREEN","hexcolor": "#339933","bikeflag": "1","delay": "0"},{"minutes": "39","platform": "2","direction": "North","length": "10","color": "GREEN","hexcolor": "#339933","bikeflag": "1","delay": "0"}]}]},"message": ""}}
Using a Jsonnet block, we used the following Jsonnet code to render the Block Kit Sections
Copied!
local station = data("station");local get_image(color, direction) ="https://dummyimage.com/100x100/%s/000000.png&text=%s" % [color[1:], direction];local get_cars(length) = std.join("", [ ":train:" for x in std.range(1, std.parseInt(length))]);local is_bike(flag) =if flag == "1" then "\n:bike:" else "";local get_estimate(estimate) ={"type": "section","text": {"type": "mrkdwn","text": ":clock4: *%s min*\nPlatform %s\n%s %s" % [estimate.minutes, estimate.platform, get_cars(estimate.length), is_bike(estimate.bikeflag)]},"accessory": {"type": "image","image_url": get_image(estimate.hexcolor, estimate.direction),"alt_text": "%s %s" % [estimate.direction, estimate.color]}};local get_estimates(estimates) =[get_estimate(estimate)for estimate in estimates];local get_destinations(etd) =[{"type": "section","text": {"type": "mrkdwn","text": "*%s*" % etd.destination}}] + get_estimates(etd.estimate) +[{"type": "divider"}];std.flattenArrays([get_destinations(etd)for etd in station.etd])
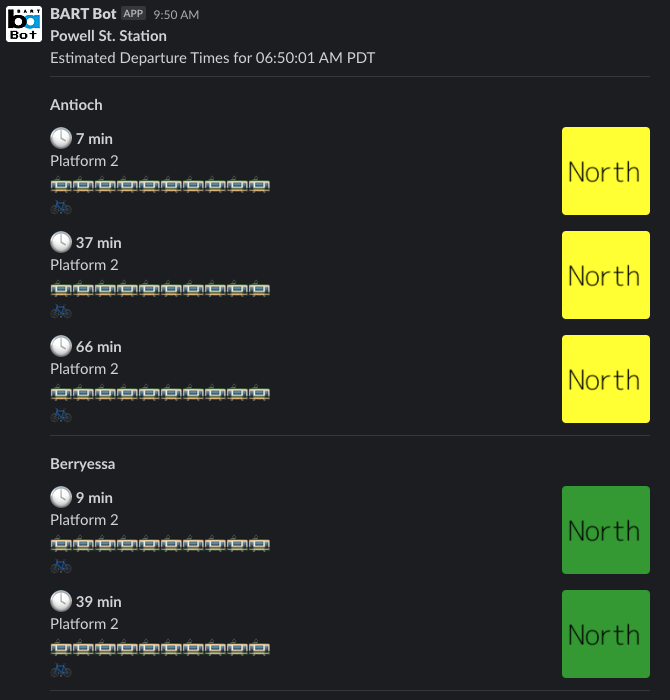
This results in Block Kit that looks like the following:

Feel free to remix our Glitch app and create your own Slack Slash Command. Be sure to let us know what you create.
Is there something you’d like to see us do using Courier? Let us know and it might be the subject of our next Courier Live. We stream a new Courier Live every Wednesday at noon Pacific. Follow us on Twitch to be notified when we go live.
-Aydrian
Similar resources

How We Investigate Support Tickets at Courier
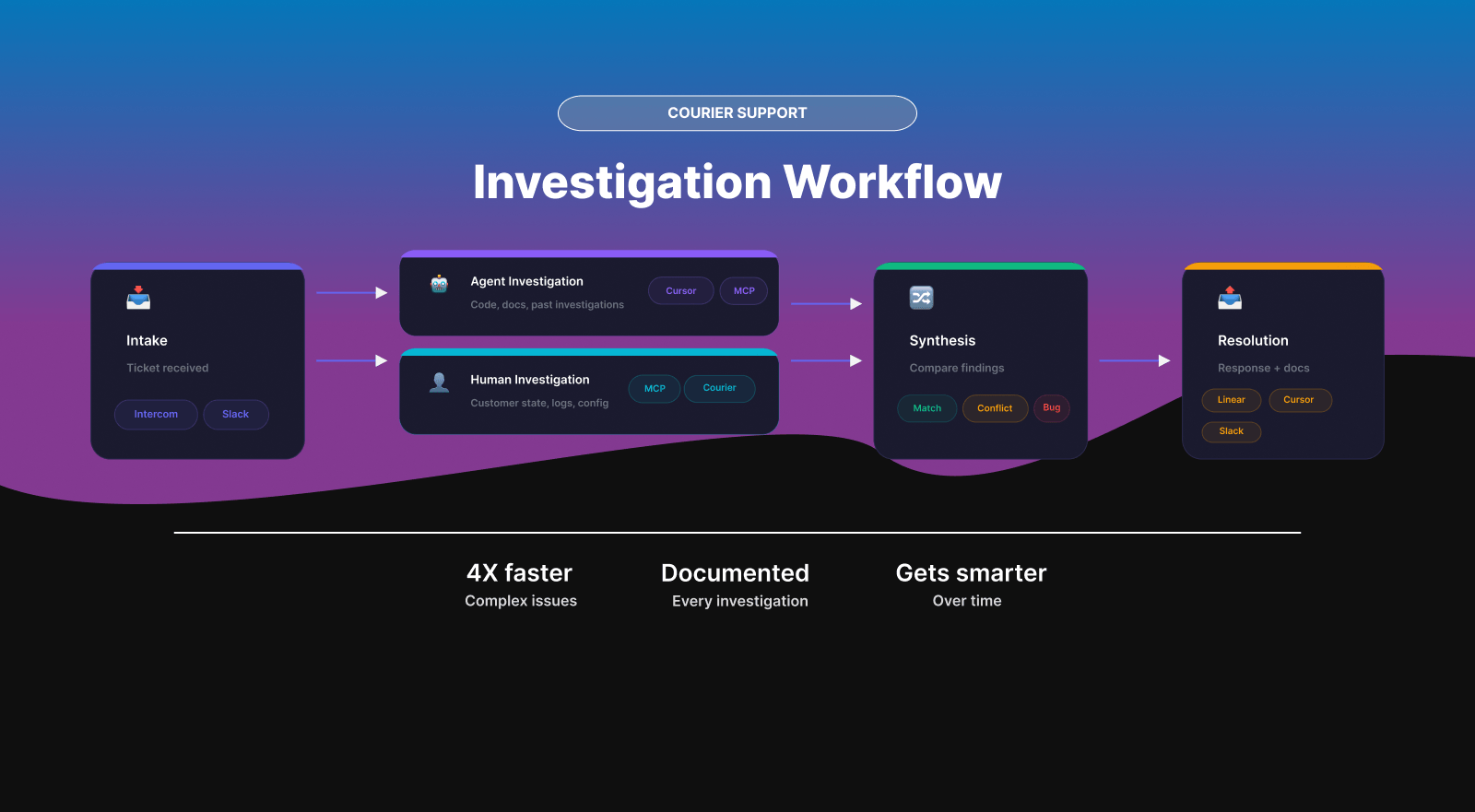
Courier's support team resolves complex issues 4X faster using parallel investigation. Here's how it works: when a ticket comes in, an AI agent starts exploring the codebase while the support engineer examines actual customer data. The agent traces code paths and searches past investigations. The human reads event logs and forms hypotheses based on real state. Running both simultaneously catches mismatches fast—the agent sees what could cause a problem, the human sees what actually happened. This post breaks down the workflow, tools, and documentation structure that makes it repeatable.
By Thomas Schiavone
December 18, 2025

Top 20 Notification Examples That Actually Drive Engagement
Explore 20 stellar notification examples from industry leaders like Rippling, Slack, FedEx, Crocs, Miro, Trustpilot, OpenTable, and BambooHR that actually drive engagement. From payday celebrations to healthcare reminders, these patterns showcase what makes notifications effective across email, SMS, push, and in-app channels. Courier's enterprise platform enables intelligent routing, multi-channel orchestration, and universal inbox integration to implement these proven patterns at scale.
By Kyle Seyler
September 25, 2025

Video Guide: Courier MCP + AI Coding (Cursor)
Building notifications into your app just got dramatically easier. Courier's new MCP server brings AI-powered notification assistance directly to your IDE, so you can integrate, test, and manage notifications without ever leaving your workspace. Model Context Protocol servers give AI agents deterministic functionality instead of guessing. Connect your AI assistant directly to Courier's platform, get smart installation guidance, send messages with natural language, and manage users safely—all through Cursor, Claude Code, VS Code, and more.
By Kyle Seyler
September 04, 2025
© 2025 Courier. All rights reserved.