How We Use Internal Hackathons to Create New Product Features
Riley Napier
January 13, 2022

An internal hackathon is an effective way to engage your employees in short-term collaborative events. It spurs innovation, increases employee engagement, explores new feature possibilities, imparts corporate culture, and builds teamwork and collaboration skills. By organizing internal hackathons in your company, your employees can challenge and compete to solve internal or customer problems—which can lead to real-life features in your product.
Courier’s internal hackathons have not only led to a better product and smoother customer experiences, but they have also engaged employees and promoted teamwork. Some of our hackathon projects that made it to production demonstrate the value of giving teams the time and space to innovate this way.
We do our best to support these hackathons and create the time and space for them, so these events don’t distract employees from their day-to-day work. Our employees, in turn, appreciate the internal hackathons because they get to explore all their ideas and opinions that they don’t have time to work on in their day-to-day jobs. We reflect our culture in our internal hackathons, and, in return, some of the projects make it to production as regular Courier features.
Internal Hackathons Represent Our Values at Courier
Our hackathons highlight our core values—“have an opinion,” “just f-cking do it,” and “talk to customers.” During these hackathons, team members turn their opinions into experiments, challenge each other, and solve problems. We even have friendly competitions and push each other to win, promote teamwork by sharing Loom videos and presentations, celebrate innovation, etc.
We also inform the product, sales, and customer service teams about these projects and talk to our existing customers. In the case when a customer shares similar ideas, they quickly chip in: “Oh, we’ve done this in a hackathon before. Let me sync with the engineer and see what it takes to get it production-ready.”
We host our hackathons twice a year and dedicate a full day each time. Employees are split into two to three technical and non-technical members on a team. Teams record their project demos using Loom, and on the hackathon day, teams give their presentations while the judges watch and vote on the best hackathon project.
Two Examples of a Hackathon Project Becoming a Live Feature
As an engineer at Courier, you feel the pain of some customers. You understand the features they would benefit from but have not yet scoped out technically, or you have no time to build them. Hackathons give you the time and space to experiment.
Sometimes, this experiment hits home with a common pain point, and we ship it or put it into production. Other times, it is just a fun project. Let’s look at two hackathon projects at Courier that made it to production.
Embedded Components Project Turned “Toast and Inbox” Feature
For our very first hackathon, my team experimented with the idea of embedding Courier functionalities in our clients’ websites to give them a better user experience. These components included features to provide an inbox, notification preferences, and a list of recent messages received for our customers.
For the hackathon, we built an embedded preferences component to allow end-users (our clients’ customers) to control notification preferences. This allowed our clients to let their customers control and manage their preferences. We presented our project and eventually won the first hackathon.
Building on top of this, for the second hackathon, my team pushed the idea further to another embedded component to improve the customer experience. For this second hackathon project, we noticed there were a lot of clients with multiple brands asking, “Hey, I love your notification designer, but I need to let my other brands design and change emails, logos, fonts, etc. We want to do that easily without managing every one of them.” So, we built a solution to embed Courier brand designers in an arbitrary website that will allow our clients to update their branding and edit their content seamlessly.
After the first two hackathons, we started getting questions from customers wanting to create an inbox to deliver messages to their end-users. So, we looked at the infrastructure of these embedding components’ projects and built react components for Toast and Inbox.
Because hackathon projects are not production-ready code, we use the codebase as a blueprint to build out the feature. The timeline of taking a hackathon project to a feature depends on the functionality. Some are relatively easy, while some are difficult depending on the project. Specifically, “Toast and Inbox” was built on top of the technology used for the hackathon but had so many more functionalities, so it took some time to get it out.
Column Block Project Turned “Column Element” Feature
At Courier, I am focused on the design and UI side of things—I built a lot of it from scratch. For the third hackathon, my team got creative with our notification block. We wanted to experiment with a new block that would benefit our customers in a different way.
With the version of the notification designer at that time, you could only make a list of blocks (up and down) but could not put blocks side by side. So, taking some inspiration from SendGrid Designer, we created an idea to make two blocks together in our notification designer. Although it was pretty buggy, we got the project out and presented it at the hackathon.
Six months later, UserVoice wanted to sign in with Courier and mentioned we lacked some functionalities they wanted. Specifically, they wanted to put two blocks next to each other in the notification designer. So, the sales and product team reached out to me, and I went, “Oh yeah, I hacked that together; it was cool but with a few bugs.”
We had to go back, resurface that code, cut out the buggy scope, clean it up, and build it. But we were able to put it into production in a week and signed the contract with UserVoice.
Moving to Developer-Focused Hackathons in the Future
Hackathon projects have helped us stay centered around a better product for our clients’ customers—which is great. In the future, we are shifting to focus these hackathons on improving the developer experience at Courier.
Similar resources

Customer Engagement Platform vs CRM: Key Differences Explained
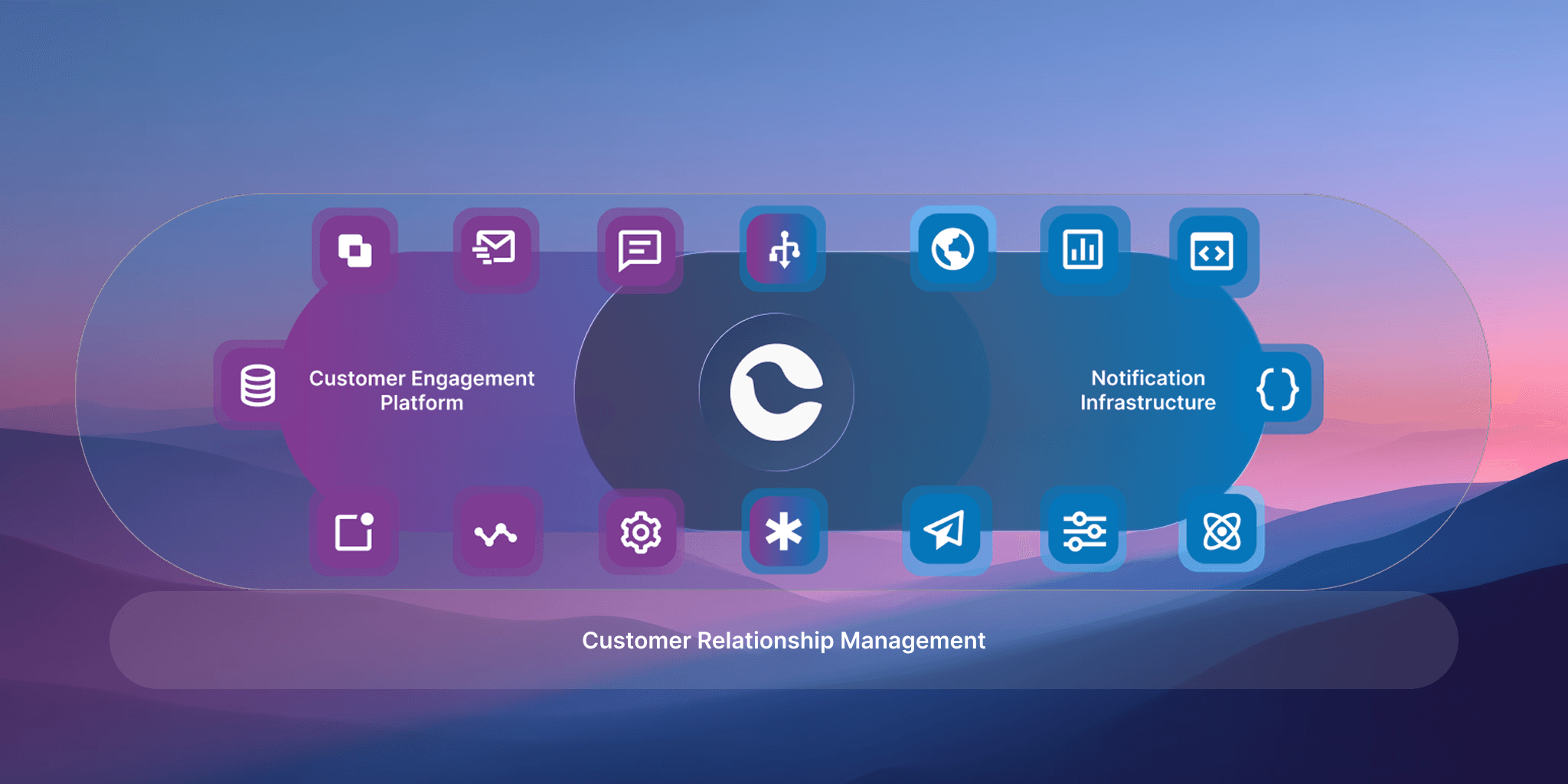
A CRM stores customer data: contacts, purchases, support tickets, and pipeline. It answers "who are our customers?" A customer engagement platform (CEP) orchestrates communication across email, push, SMS, in-app, and chat. It answers "what should we tell them next?" CRMs focus on historical records. CEPs process real-time behavior and trigger messages based on actions. Most teams need both, plus a third layer: notification infrastructure for reliable multi-channel delivery. Courier bridges CEP and infrastructure by combining routing, failover, and delivery tracking with engagement features like preference management, visual templates, and in-app notification centers.
By Kyle Seyler
January 07, 2026

How We Investigate Support Tickets at Courier
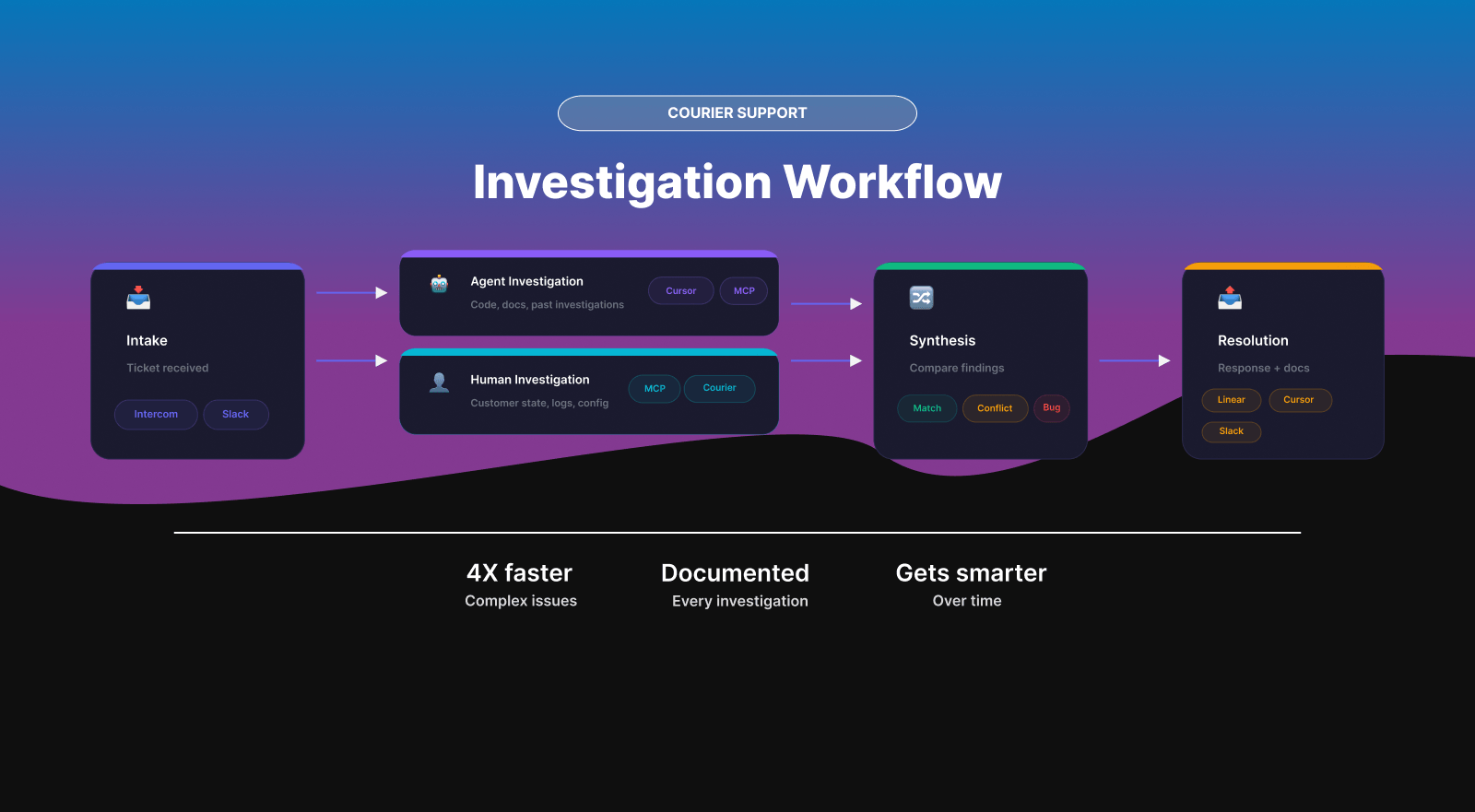
Courier's support team resolves complex issues 4X faster using parallel investigation. Here's how it works: when a ticket comes in, an AI agent starts exploring the codebase while the support engineer examines actual customer data. The agent traces code paths and searches past investigations. The human reads event logs and forms hypotheses based on real state. Running both simultaneously catches mismatches fast—the agent sees what could cause a problem, the human sees what actually happened. This post breaks down the workflow, tools, and documentation structure that makes it repeatable.
By Thomas Schiavone
December 18, 2025

Top 20 Notification Examples That Actually Drive Engagement
Explore 20 stellar notification examples from industry leaders like Rippling, Slack, FedEx, Crocs, Miro, Trustpilot, OpenTable, and BambooHR that actually drive engagement. From payday celebrations to healthcare reminders, these patterns showcase what makes notifications effective across email, SMS, push, and in-app channels. Courier's enterprise platform enables intelligent routing, multi-channel orchestration, and universal inbox integration to implement these proven patterns at scale.
By Kyle Seyler
September 25, 2025
© 2026 Courier. All rights reserved.